Jitterbit Hosted APIs: Hello World tutorials
02 Apr 2020

Table of Contents
Jitterbit’s ETL (“Extract, Transform, Load”) platform allows you to “borrow” their web servers and use them to put URLs on the internet as small “API” endpoints where the back end of those “endpoints” is some sort of data-processing Jitterbit operation you’ve built.
Why Bother?
I hadn’t yet needed to use it (although I’ve certainly built plenty of Jitterbit operations), but I just found a use case.
I need to host a URL whose web server can, each time that URL is visited by a prospective student, do the following steps:
- Fetch some data from a 3rd party (making use of a stored authentication secret)
- Parse the data returned by the 3rd party to extract the URL that I actually want someone to visit
- Redirect a web browser to that URL.
The 3rd party in question is a foreign language placement testing service.
They used to provide a web site, https://MySchool.TestingCompany.com/oldAPI, that let me encourage a student with ID # 12345 to take a French foreign language placement exam by visiting https://UniversityName.TestingCompany.com/oldAPI?language=FRENCH&studentid=12345.
They’re retiring that site. Now, whenever student # 12345 wants to take a French test, the company wants us to:
- Perform an HTTP POST against their new API (using an authentication secret they provided us)
- Parse the results to extract a link along the lines of
https://MySchool.TestingCompany.com/newAPI?fiveMinuteLogin=f892ijf892890fhcj - Somehow get the student to visit that link before it expires within 5 minutes
The prospective student self-service web portal through which we’re telling student 12345 how to take a French test is … well … let’s just say that the technology stack it’s built on renders pretty “static” pages.
It wouldn’t be easy to do this operation within the web portal’s server upon a student clicking a link that says, “Take your French test here!”
This is how Jitterbit can help.
Without majorly refactoring the student self-service portal, thanks to Jitterbit’s API manager, I could simply re-point the “Take your French test here!” link:
- from
https://MySchool.TestingCompany.com/oldAPI?language=FRENCH&studentid=12345 - to
https://MySchool.Jitterbit.net/takeTest?language=FRENCH&studentid=12345
TL;DR
The only problem was … Jitterbit’s so powerful that their documentation is pretty “all over the place” (in the name of being thorough) and it took me a day to stand up a “hello world” takeTest API endpoint that redirects me to https://example.com.
To save you time, in this series I will give step-by-step tutorials, using both Jitterbit’s (web) “Cloud Studio” and (desktop) “Design Studio” as back-end logic machines, for setting up simple “Hello World” APIs hosted by Jitterbit.
You will see a “302” redirect that forwards your browswer to https://example.com when you try to visit a URL like https://YourArea.jitterbit.net/YourEnvironment/demonstrate302:


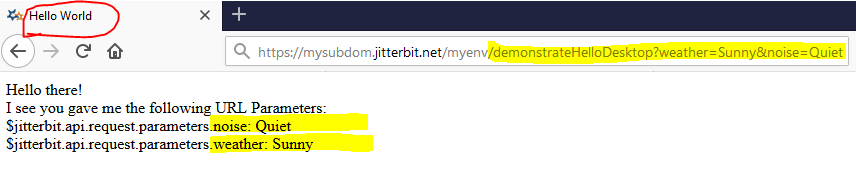
As well as an ordinary “200” response that renders content based on values provided in URL parameters, such as when visiting a URL like https://YourArea.jitterbit.net/YourEnvironment/helloWorld?weather=Sunny&noise=Quiet.



Posts In This Series
- Part 1 - This Article
- Part 2 - Jitterbit Hosted API Tutorial: 302 Redirect with Cloud Studio