Jamstack live preview tooling
15 Jun 2021
Table of Contents
Vercel announced Next.js Live, real-time previews with live collaborative editing at Next.js conf.
This seemed like a good time to list all the options I’ve explored over the past year.
Next.js Live
The landing page is hot pink, purple, and intense sky blue. Who cares about the product? Their landing page wins.
Okay, for real, I’m guessing this is a VSCode-based localhost-in-the-cloud product like I covered in “Stackbit can teach you web development,” and I’ll bet there are a lot more coming from a glut of companies. I wouldn’t be surprised if it’s standard within a year for Jamstack tooling.
(Way to date my post and make it possibly age like milk.)
The main value-add I’m seeing from the landing page is whatever front-end special sauce Vercel added to their preview renders for doodling on the preview.

Stackbit Studio
In April, Stackbit added VSCode to a product whose bread and butter has always been a localhost-in-the-cloud product.
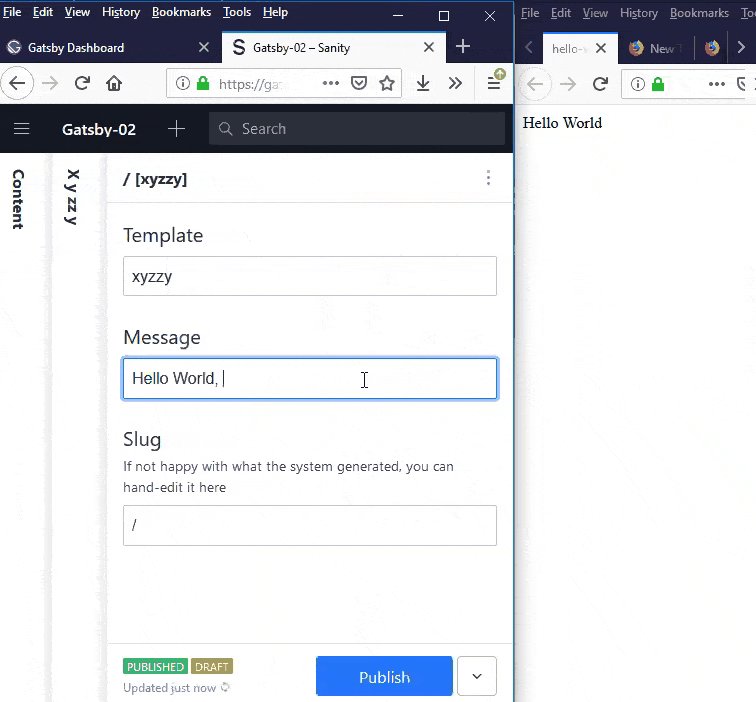
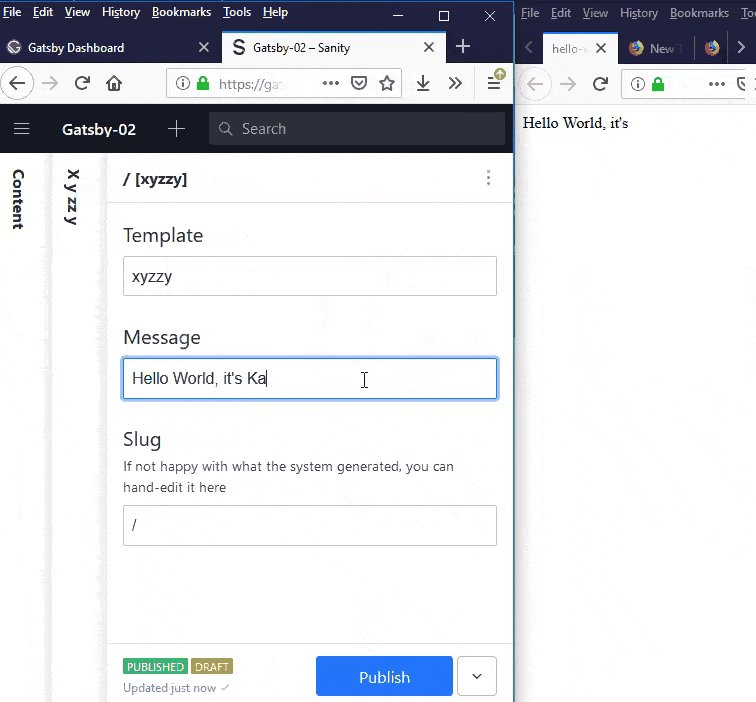
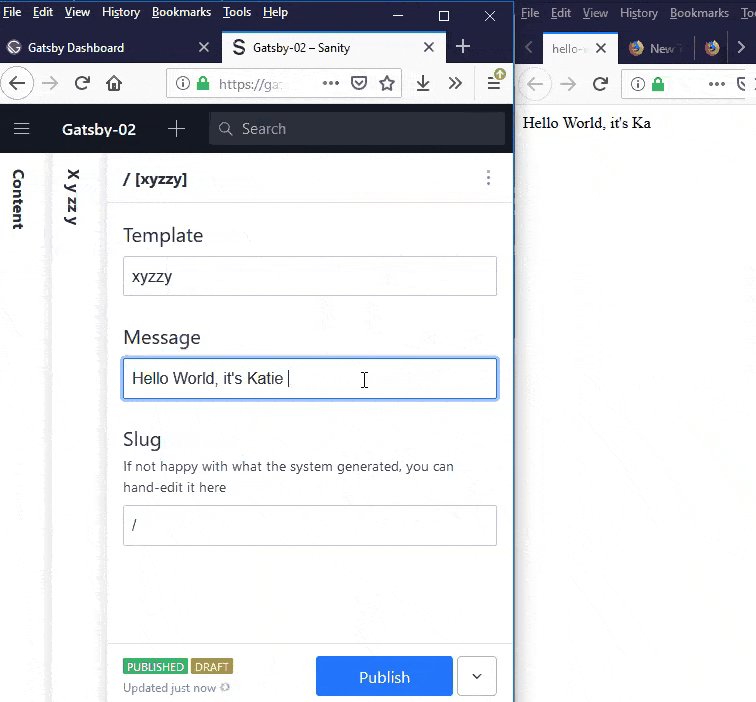
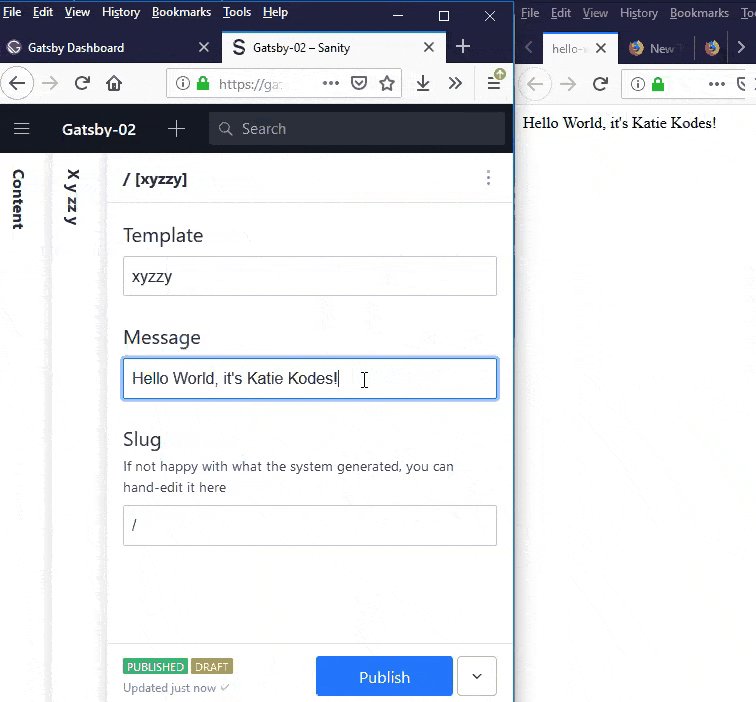
Stackbit’s value-add front-end special sauce, added to their preview renders, has, of course, always been the ability to type onto the page and edit content.
They also did a nifty thing w/ the VSCode editor where you can click parts of the preview render and jump to the line of SSG code most directly responsible for it.
Gatsby Cloud Preview
It’s been a while since I looked into Gatsby Cloud. They’ve changed their plans since I blogged about their preview-URLs-without-a-full-branch-rebuild feature, but when I did, one problem was that the links weren’t stable, and that you didn’t really have another business reason to be in the tooling where you’d grab a fresh link the way you would in, say, a VSCode-editor interface like Next.js Live or Stackbit. I’d be really surprised if Gatsby didn’t throw a VSCode embed into some sort of tool just to keep up with the Joneses against Next.js.

Netlify Deploy Previews
I haven’t played w/ Deploy Previews … does anyone know if they’re live (as in localhost-in-the-cloud, not “I’ll rebuild a preview site when you commit an update to a feature branch”) previews? Or if they’re just a comment-doodling system laid on top of feature-branch built sites?