How I brought my Google Page Speed from 80 to 91 in 5 minutes
23 Jun 2020

Table of Contents
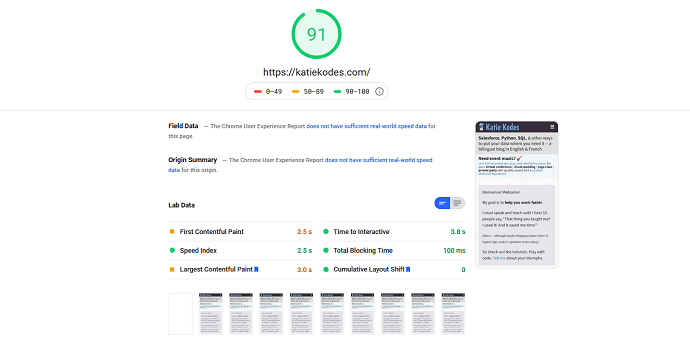
I finally took the world’s advice and split my blog’s JavaScript into “load first” and “load last” sections. Brought my Google PageSpeed Insights score on mobile up from 80 to 91.
How I did it
I used to have a file called scripts.txt that I injected into the <head></head> of my site.
It included the 6-line JavaScript for my archive expander/contractor arrow toggles as well as calls to some external JavaScript, like Google Analytics and LinkedIn/Twitter widget I had long ago stopped using.
I split it into two files: scripts_internal.txt and scripts_external.txt.
- I left
scripts_internal.txtin the<head></head>. Maybe it doesn’t need to live there, but I didn’t want to take a lot of time to debug. - I moved
scripts_external.txtto live as the last piece of HTML injected into the<body></body>of my web site.
I also got rid of the LinkedIn/Twitter widget JavaScript it turned out I’d long ago replaced with simple links.
Moral of the story: don’t just read the textbook on web site optimization – do your homework too!
Question for the audience
It looks like my only image on my home page is my SVG logo, so I’m a little mystified why I’m still all the way down at 91 on mobile and 95 on desktop.
Anyone have any ideas for how I could get my “first contentful paint” even snappier without too much effort?
Inspiration
Thanks to Michael Kennedy for teaching me about the PageSpeed Insights tool in his appearance on VBrownBag.
- (BTW, did you know I got to geek out about Python on VBrownBag, too? Now you do.)