Why do bloggers love Markdown? Why use MDX? And other notes from MDXConf 2020
24 Aug 2020
Table of Contents
Live-notetaking from MDXConf below.
Why Markdown?
Excellent points from Cole Bemis at MDXConf:
HTML tags are a lot to type when you’re writing long pieces of content.
Markdown’s main purpose is to make you type less stuff.
(My thought: just like short Unix commands & flags back in the days before computer mice!)
Cole points out that, of course, Markdown isn’t renderable by a web browser, so it does eventually have to get converted back to languages a browser can understand (HTML, CSS, JavaScript).
He also points out that it’s quite frustrating to try to customize / extend the power of Markdown without just going back to writing a bunch of long-form HTML.
MDX under the covers
The “MDX library,” at its core, is a function that takes an input parameter of a string formatted according to the MDX spec and returns a value that’s a string formatted according to the JSX spec.
async function mdx(mdxString) {
// The "processor" is the thing capable of building a JSX string out of an MDX string
const processor = ...STUFF-HERE... // Uses the "unified" package
const file = await processor.process(mdxString)
return file.contents
}
To me, this feels a bit meta / recursive … because the “X” in MDX is “write JSX in your Markdown files.”
Okay, so now what’s a processor?
Parser
Transforms an input string into a syntax tree
A syntax tree is a data structure that makes text easier for a computer to understand.
1 + 2might become a JSON-style object that, spelled out, looks about 50 characters long.# headingmight become a JSON-style object that, spelled out, looks about 40 characters long.
Transformers
A transformer transforms a syntax tree into a syntax tree. (Obviously, a different one, or it’d be kind of useless.) Because they go from apples to apples, they’re chainable back-to-back.
Compiler
Responsible for what Cole calls “code generation.”
A compiler transforms a syntax tree given to it as input into a string as output.
Okay, so how do we build a processor?
unified() returns a “base processor” that’s basically a no-op.
But you can make it start doing things by tacking on .use() calls.
e.g. .use(myParser).use(myTransformer).use(myCompiler)
Each thing in parentheses is a plugin capable of defining what happens in that stage set up by use() (“takeaway #4”)
Actual MDX looks like (“take away #5”):
.use(toMDAST)mdx string -> MDAST, which is: MarkDown (missed what the “A” stands for) Syntax Tree.use(remarkMdx)MDAST -> MDXAST.use(mdxAstToMdxHast)MDXAST -> MDXHAST.use(mdxHastToJsx)MDXHAST -> JSX string
Watch the talk for actual exmples of an MDX string making its way through all these intermediate objects & strings.
Do I even want a JSX string?
One reason I’m attending MDXConf is to decide if I want to use it.
My side project is a very static seldom-changing “brochureware”-style site whose content will be maintained by a non-technical author.
Although I’d like to make it easier to insert certain types of content block into a web page that would cumbersome in a CMS’s rich text editor, none of it will be getting transformed into content that requires running fancy JavaScript like React apps inside the visitor’s browser.
I’m just looking for “shortcuts” to blocks of HTML.
No
JSX might be overkill where a bunch of extra objects within a CMS and some static site generator templating would do.
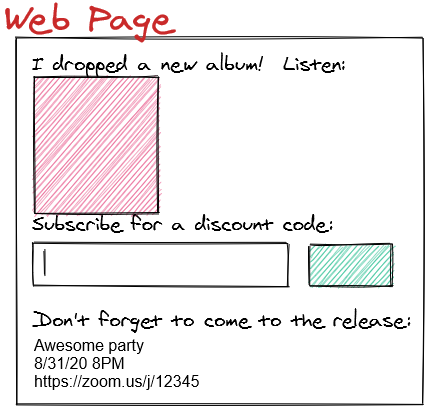
If I want to do this:

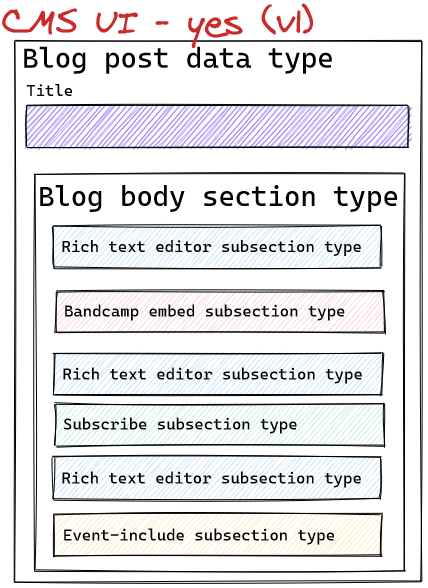
I don’t need MDX to make a nice CMS UI:

Yes: CMS previews
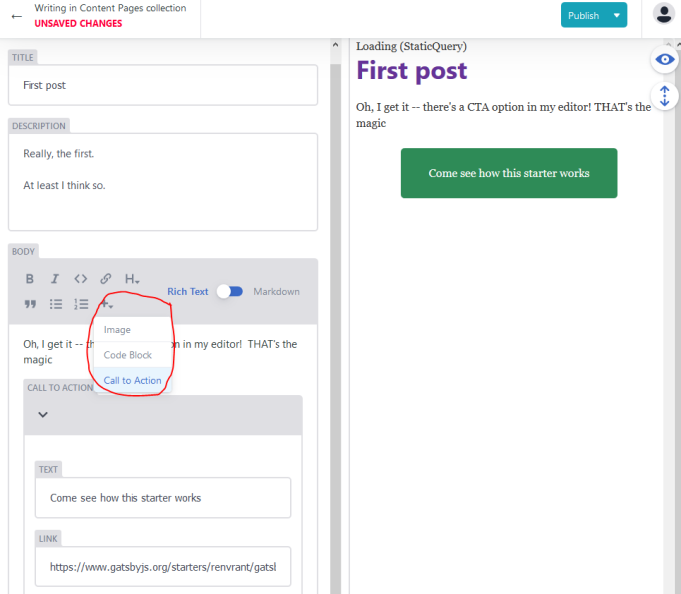
However, Monica Powell introduced me to this sample code, which demonstrates that you can leverage the fact that some SSGs use JSX/React as a templating language and the fact that some CMSes are React apps to make it pretty darned easy to have your CMS widgets & previews work smoothly with your SSG’s templating language. “Smoothly” as in “the same codebase is used twice for both the CMS and the SSG.”

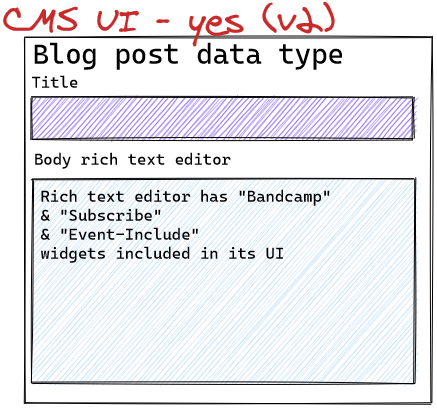
In the with-MDX paradigm, my “widget” UI experience for a non-technical content author looks more like this:

Yes: slight tweaks to the Markdown interpreter
Prince Wilson pointed out that MDX makes it easier to make slight tweaks to the Markdown interpreter so that instead of being stuck with
```python
print('Hello')
print('World')
print('Love')
print('Katie')
```
You can tweak your Markdown interpreter to highlight the print('World') and print('Katie') lines of code (e.g. to indicate them as “new” from a previous version of the code when writing a tutorial) as follows:
```python{2,4}
print('Hello')
print('World')
print('Love')
print('Katie')
```
I think he might’ve also been implying having an easy syntax for changing the syntax-highlighting color scheme?
Not so relevant for my case, where markdown / HTML won’t be something the author is expected to write, but possibly facilitates implementation of “variations on a theme” for me.
And might be fun for my own blog one day.
More in Prince’s blog post
Yes: nestable Markdown
Laurie Barth points out that in “v2” of MDX I’ll basically be able to … embed details from one Markdown(x)-formatted plaintext file inside another such file with really concise syntax.
I’m not sure yet exactly how I’d use that, and probably wouldn’t for the side project.
For my own blog … maybe instead of having to make new component / template / include / widget thingies with shortcodes or standalone JSX, if they’re more “one-off” they could just have other MDX files sort of serving as the “embeddable” thing?
Maybe it’d be nice to be able to embed this data table I often turn to:
| ssn | name_lf | ph | em | company |
|---|---|---|---|---|
| A1A1A1 | Amjit, Anush | 1111111 | 111@example.com | Apple |
| B2B2B2 | Borges, Benita | 2222222 | 222@example.com | Boiron |
| C3C3C3 | Combs, Cathy | 3333333 | 333@example.com | CVS |
| D4D4D4 | Daher, Darweesh | 4444444 | 444@example.com | Dell |
| E5E5E5 | Ellis, Ezra | 5555555 | 555@example.com | EDF |
| F6F6F6 | Fulvia, Frances | 6666666 | 666@example.com | Firestone |
But have that data table’s definition still be markdown I can easily edit and then change everywhere it’s used (although that sounds like a great way to mess up the meaning of tutorials, so this is actually a bad example):
| ssn | name_lf | ph | em | company |
| ------ | --------------- | ------- | --------------- | --------- |
| A1A1A1 | Amjit, Anush | 1111111 | 111@example.com | Apple |
| B2B2B2 | Borges, Benita | 2222222 | 222@example.com | Boiron |
| C3C3C3 | Combs, Cathy | 3333333 | 333@example.com | CVS |
| D4D4D4 | Daher, Darweesh | 4444444 | 444@example.com | Dell |
| E5E5E5 | Ellis, Ezra | 5555555 | 555@example.com | EDF |
| F6F6F6 | Fulvia, Frances | 6666666 | 666@example.com | Firestone |
Maybe: actual React app websites
As I mentioned earlier, if I actually wanted to build websites that depend upon JavaScript – specifically React – in a web site’s visitor’s browser – of course MDX is a great way to make it easier to type up the “bits & pieces” that hold it all together.
I didn’t ever plan to do such a thing. I’m no JavaScript developer.
But Rodrigo Pombo’s CodeHike, which apparently is some sort of open-source tool, makes me curious about borrowing his code!
As host Chris said about his talk, “As soon as I pick my brain up off the floor…” The reveal at the end of his talk is great. (He used his tool to make his video.)
Related: today I learned a new word from Maggie Appleton: “scrollytelling.” (Rshig cautions not to just “scrollytell” for fun – accessibility will take work.)
Similarly, Kathleen McMahon’s code block under the “click me” button is editable. I can type in it. (Try editing her <Button> to say <Button size="small"> and watch the button above change size.)
That’s not straight-up CSS-formatted HTML! Probably not something I ever need. But … yeah. People who want actual JavaScript-based websites stand to gain a lot from being able to wire them up together with handy little template shortcodes like <LiveEditor/> that tie into major JavaScript frameworks.
Maybe: templating portability
Kathleen McMahon’s talk pointed out that with MDX having such an active community, using MDX/JSX/React sort of serves as a potentially-more-portable-than-other-languages cross-SSG templating language than Liquid, which is what I’m currently on.
I’m already including data from my front matter into my blog posts with Liquid:
{% include series.html %}
But … if MDX starts to become a “new vanilla,” maybe it’ll have wider support than Liquid does (pretty much just Jekyll and 11ty, I think)
Some of the stuff she’s saying about MDX serving as a “freshly-turned soil with a border” template for a digital garden I’m not sure is untrue of any other static site generator templating language, though.
Maybe: laziness
Kathleen points out that I can borrow lots of other people’s components instead of reinventing the wheel in templating languages like Liquid / Nunjucks / etc. if I go with React/JSX. It’s a rich ecosystem.
Why rewrite a YouTube embedder?
And once I’ve jumped into the React/JSX ecosystem, there’s pretty much no reason not to wire them up for content authoring with MDX (or an MDX-friendly CMS).
Similarly, if building a proper “React component” with lots of JavaScript, like Kathleen’s little “editable code editor” widget, no reason to hand-write buttons for toggles … just import Grommet, which someone else wrote, and call it from your MDX.