Gatsby for novices and dabblers
09 Jun 2020

Table of Contents
Despite thorough documentation and great starter packs, the barrier to entry with the Gatsby SSG still feels a bit high for novice web developers who’d merely like to explore if it’s right for them.
I aim to lower the bar by bringing you along as I learn it myself.
I also hope to abstract core Gatsby concepts away from the command-line tools often used to implement them so you can keep your computer clean while you dip a toe into Gatsby’s waters.
What are SSGs?
Static site generators (SSGs) are wonderful pieces of software that, to oversimplify, run against 2 inputs you provide:
- Mostly-plaintext data you’d like to beautify with HTML into “content” for a web site
- “Template” code and other plaintext configuration files specifying patterns about how this beautification of data into HTML should happen
When run, SSGs build a folder full of files with HTML code in them.
You can then upload this folder to a web host such as Netlify, AWS, GitHub Pages, etc. for the world to admire as your web site.
Gross oversimplification! But the TL;DR is that SSGs like Jekyll, Hugo, Gatsby, etc. reduce the amount of repetitive copying and pasting that would be involved in typing up a folder full of HTML files by hand.
SSG downsides
Although SSGs are just computer programs, they’re not point-and-click software like Zoom, Excel, or iTunes. Instead, they have to be run from a computer’s command line interface (CLI), which can be finicky to get working correctly – especially if you don’t have “administrator” rights to your computer.
Worse yet for first-time users, SSGs typically don’t run directly on a consumer computer.
- Running Jekyll requires a computer with software installed so that it can execute programs written in Ruby.
- Running Gatsby requires a computer with Node.js software installed so that it can execute programs written in JavaScript.
Cloud to the rescue
Luckily, some web hosts let you borrow their computers when running a static site generator. They worry about installing and running the SSG and its underlying environment. All they ask is that you provide them with cloud-hosted copies of your 2 inputs: data & templates/config.
- GitHub Pages will install and run a stripped-down version of Jekyll for you.
- Gatsby Cloud will install and run Gatsby for you.
- Netlify will install and run a wide variety of SSGs for you.
Unsung heroes
Unfortunately, Jekyll + GitHub Pages being the exception, there isn’t a huge ecosystem of documentation or tutorials aimed at web developers who’d rather outsource static site generation to cloud providers than install SSGs on their computers.
I’d like to fix that.
Gatsby series table of contents
Gatsby in particular seems to attract experienced web developers who aren’t afraid to install and run finicky command line tools on their computers, and its tutorial / documentation ecosystem shows it.
This isn’t surprising. Gatsby’s templating language, rather than being relatively sight-readable like Nunjucks or Liquid, is pretty much the full-on JavaScript programming language.
That’s a high barrier to entry, but the reward is building web sites that lend themselves to “instant preview” experiences for content authors.

I’m writing a series of posts, inspired by what I saw at Jamstack Conf 2020 chronicling my journey toward building a Squarespace-like content authoring experience in the Jamstack.
I avoid command line tool installation as much as possible so novices and dabblers can follow along.
Minimum viable build
Did you know you can put just 2 files in a cloud-hosted Git repository and build a home page with Gatsby?
Markdown and YAML “hello world”
My 2-file Gatsby project is all template/config, no data.
See what it takes to use plaintext files formatted in YAML and Markdown as a data source for “Hello World” content in Gatsby.
Psst: This is also where I put most of the “JavaScript / ES6 / React survival links.” 😅
Template design for drag-and-drop components
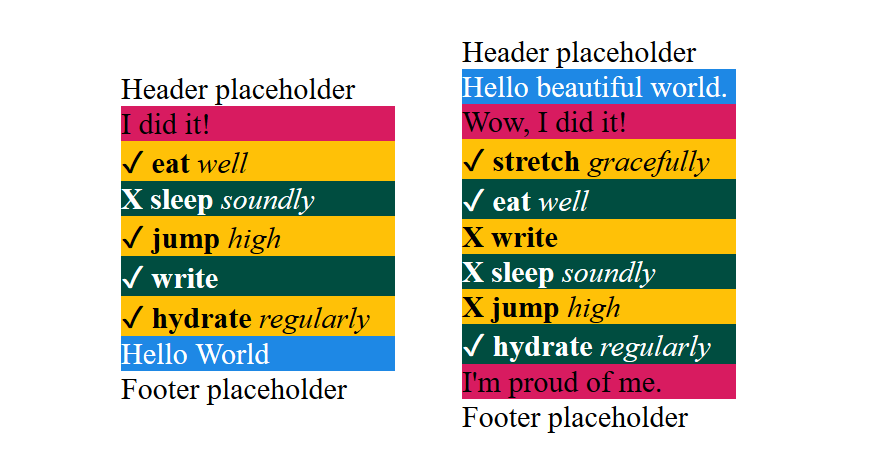
To provide a truly Squarespace-like experience, I need to structure data so it can be “dragged around” a content management system – and hence a web page – by a content editor.
Check out what all the cool kids are doing with the YAML-formatted “front matter” of Markdown data files.
What you see is what you get
After getting to know Gatsby a bit, I have a pet theory that its choice of templating language is behind its popularity with “WYSIWYG” content management systems (CMSes).
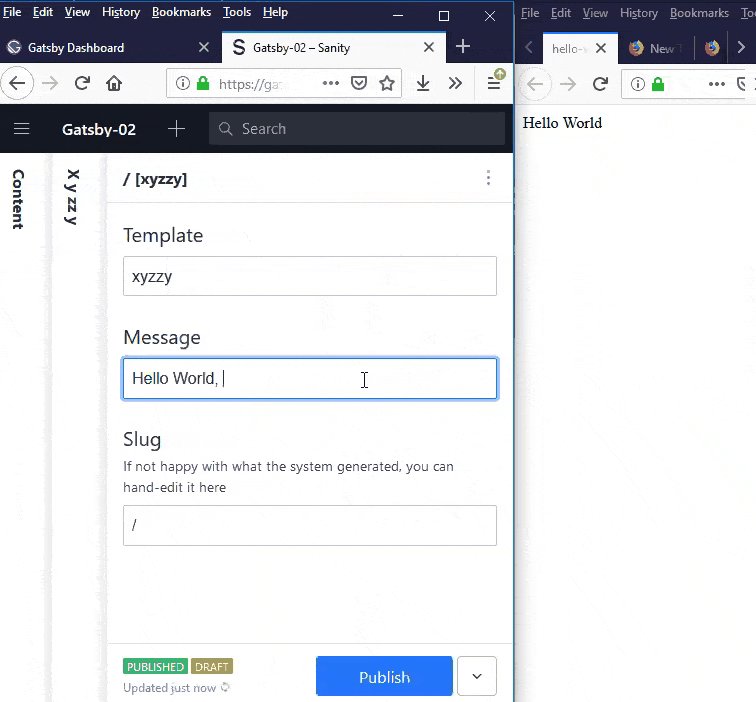
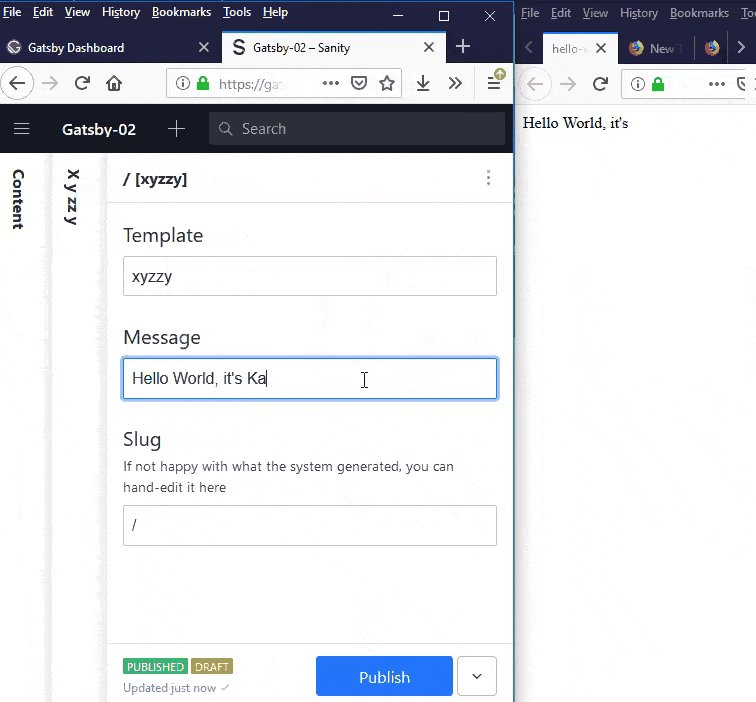
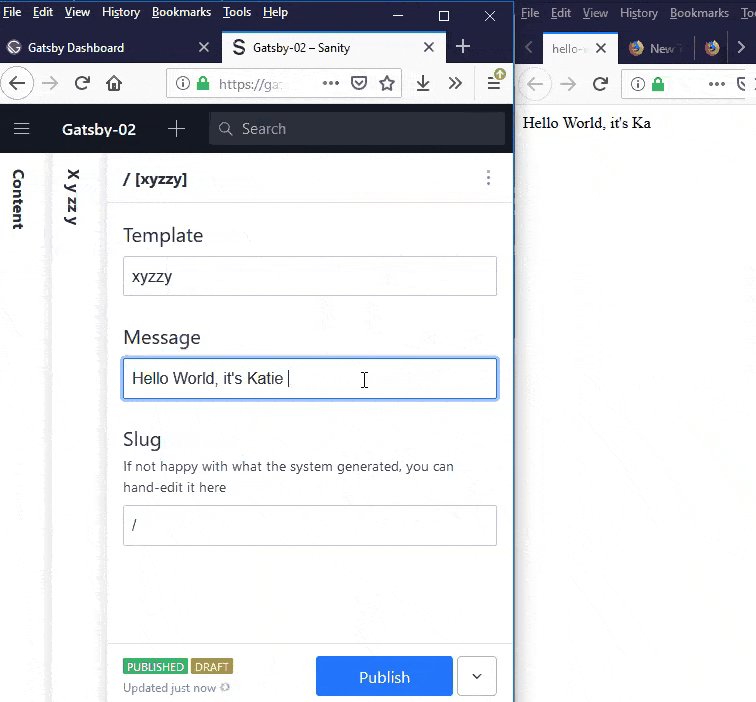
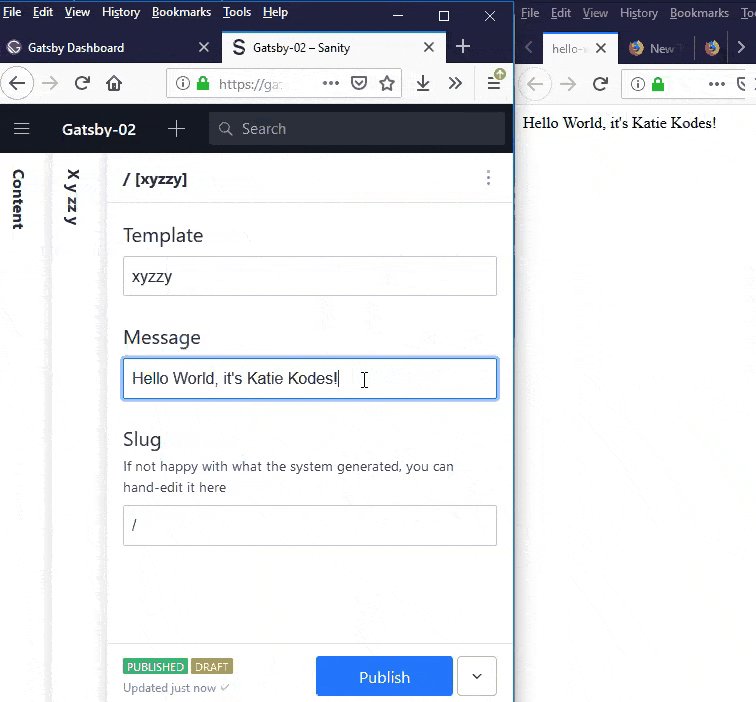
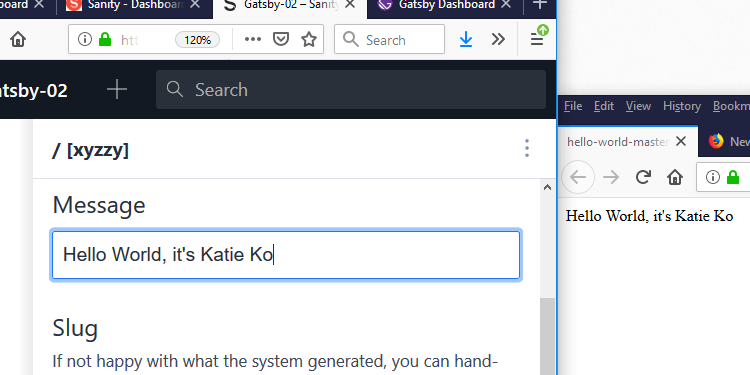
Sanity “hello world” with live previews

Having familiarized with Gatsby, I’m ready to try a CMS that supports “instant previews.”
See how I rewrote my Markdown/YAML-based “Hello World” templates to make Gatsby pull “Hello World” content from a 3rd-party CMS’s API instead:
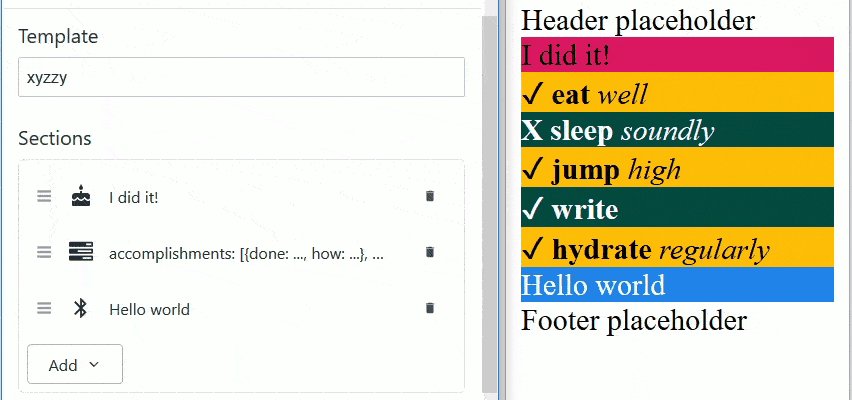
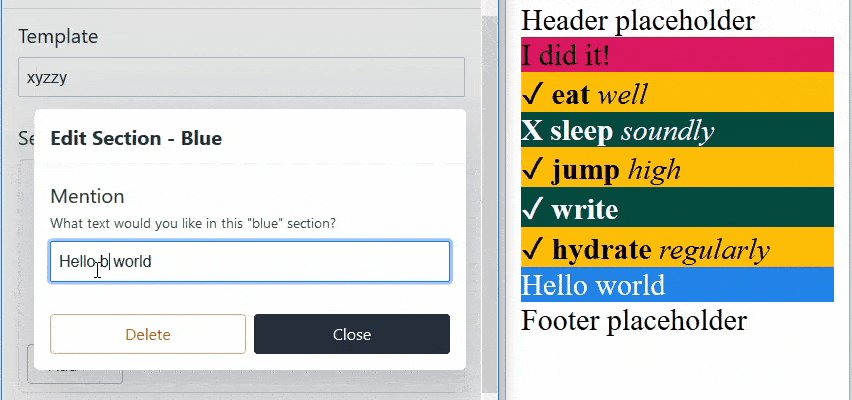
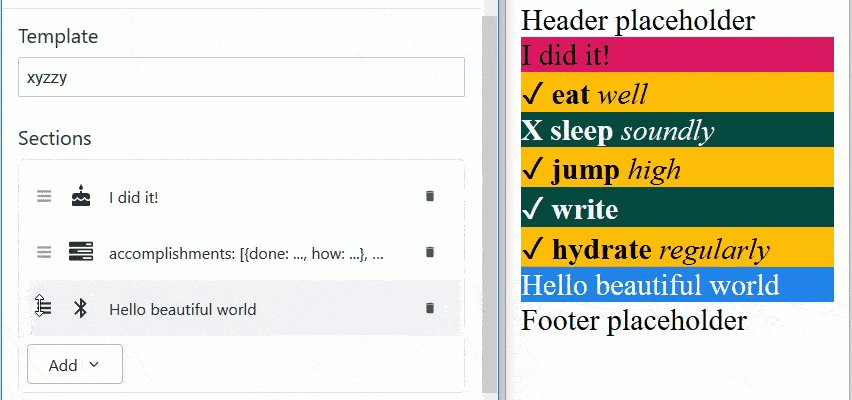
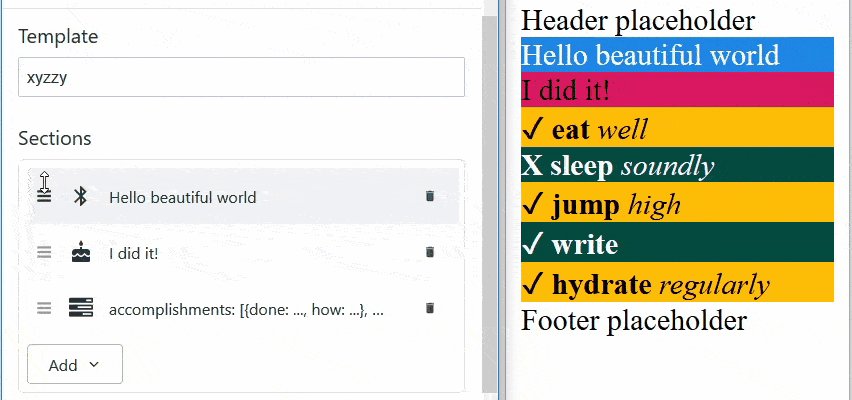
Sanity “drag and drop”

Next up will be a rewrite of my “draggable data” project to use Sanity CMS instead of YAML/Markdown-formatted text files.
Instead of cutting and pasting text to simulate content re-ordering, I can now actually let a content author drag, drop, add, and delete sections of my home page.
Live previewing is enabled, of course, for that perfect Squarespace feel.
(Maybe not perfect. My “theme” is admittedly a bit 1992.)
- Altering Sanity’s schema
- Altering code for Gatsby (upcoming article)