Front of the frontend web development
14 Oct 2024
The purpose of this series is to come up with phrases that don’t involve the word “framework,” yet explain the purpose of various tools involved in front-end web design and development.
Any word but framework
Wikipedia says:
“A framework is a generic term commonly referring to an essential supporting structure which other things are built on top of.”
- Sometimes, “frontend web development framework” is useful because it can mean almost anything that helps you build a web site!
- (Particularly if you need to sell a tool that does several useful things. There’s no reason to accidentally limit your audience by defining yourself too narrowly.)
- Other times, that’s exactly why it’s useless!
- (Particularly if you need to buy tools. First, you must evaluate whether a tool is something you still need or something you already have.)
TODO
Definition articles
- CSS processing tool (e.g.
postcss,purgecss,autoprefixer, parts ofTailwindCSS) - CSS extension language (e.g.
SASS, parts ofTailwindCSS) - CSS “utility” class-definition library (e.g. parts of
TailwindCSS, parts ofBootstrap) - “presentational” browser-executed JavaScript
- “business logic” browser-executed JavaScript
- user interface (“UI”) component examples library (e.g. copy-paste such as
TailwindUI,KometaUI, the@uswds/uswdspart of the bigger USWDS; e.g. importable such asHeadlessUI,Bootstrap,PrimeNG,AngularMaterial) - design system (e.g. the USWDS itself as a whole)
- HTML/DOM templater (e.g.
Angular,React,NextJS,Vue,.NET MVC) - 3rd-party SDK (e.g. for integrating Sitecore, for integrating Spotify, etc.)
Supporting diagrams
Box-and-arrow visuals that show where these tools end up used, during the process of making web sites.

Posts in this series
- Part 1 - This Article
Yes, framework is still a word
Are hot dogs a “pizza” or a “sandwich?”
- Pizza: See the mathematical field of topology.
- Sandwich: “A hot dog is clearly a sandwich … by its intentions (the bread embraces the wet or oily ingredients and keeps your fingers clean).” -Redditor “BloomsdayDevice”
Are green beans a “fruit” or a “vegetable?”
- Fruit: See botany – it’s a seed pod, not a stem or stalk or leaf, so it’s a fruit.
- Vegetable: Intention / utility: It’s got the kinds of nutrients and fiber people are referring to when they say “eat your veggies.”
As DBT says, it can be “both/and.”
In this particular series, I’m going to be pedantic and try to clump technologies into less-overlapping category names. I’m going to be that person saying, “Technically, that’s a fruit!”
This is not who I am on most days. I’m the person hushing pedantry if it’s starting to feel rude:
- Call it a veggie if it helps you enjoy meals!
- Call it a sandwich if it helps communicate that you’re in the mood for carbs while trying to plan a restaurant with friends!
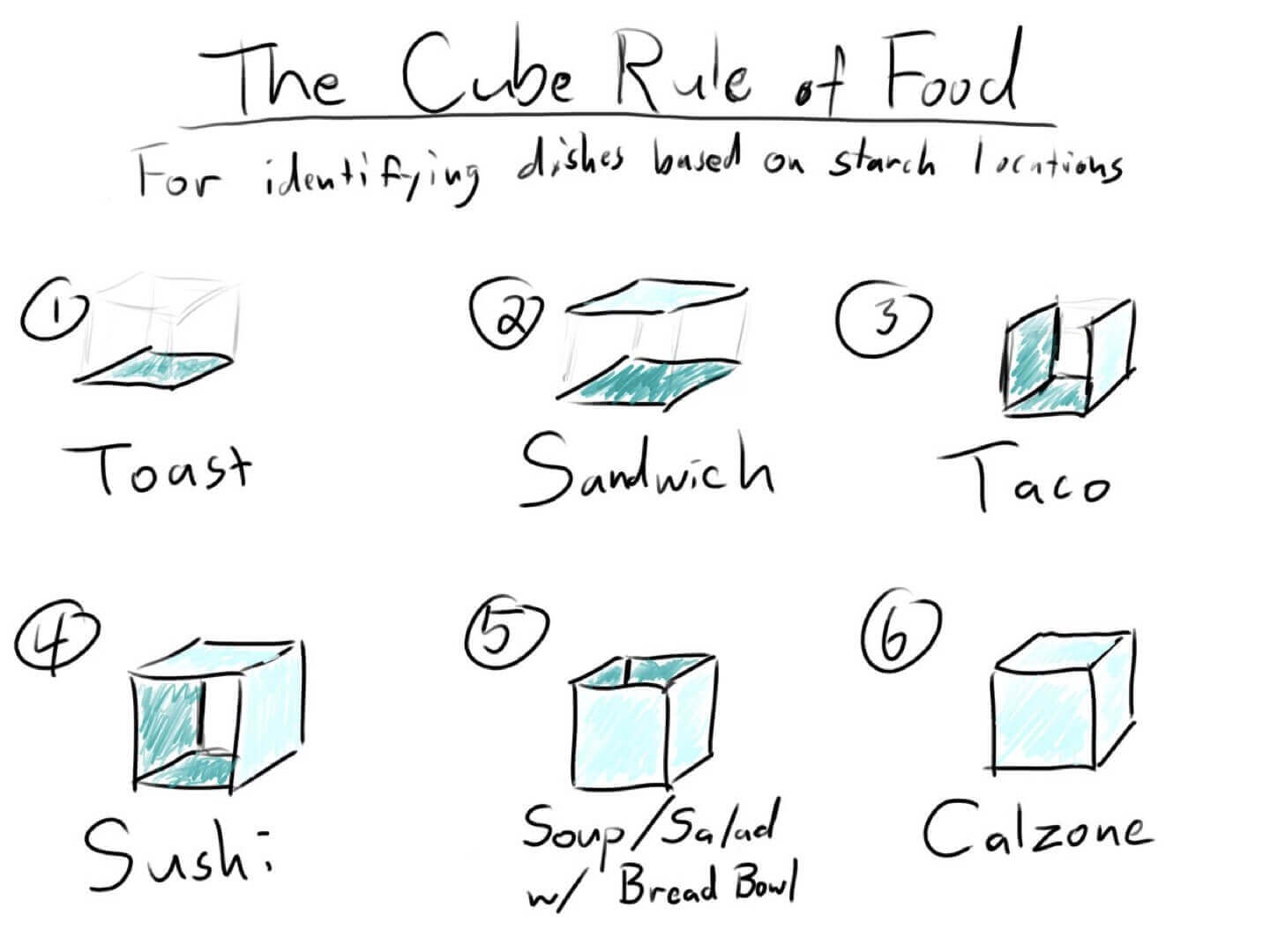
Sometimes, though, you need to subdivide like they do in the cube rule of food.

Sometimes, it’s important to know if you need more tools or fewer.

And to do that, it can help to break tools up into non-overlapping (or barely-overlapping) categories.

I’ve as deep into the backend as a developer can go my whole career because “unhealthily perfectionistic” and “pixel-perfect” don’t go great together for work-life balance!
Perhaps because of my recalcitrant “perpetual beginner” status, I find myself helping managers in “novice” status understand key concepts about a big “front of the frontend” web development project so they can lead strategic discussions.
In this particular context, I’m “representing the buyer,” so I’m avoiding “vegetable” / “sandwich” / “framework.”
Yes, “framework” is very much still a word you will run into a lot.
Yes, I believe it’s a great word in some situations.
Just not when you’re trying to figure out what tools you still need to buy and what tools you already have.